반응형
변형(transform, 트랜스폼)
웹 요소의 위치나 크기를 바꿈으로써 시각적인 효과를 만드는 것
2차원 변형
- x축, y축
- 좌우, 위아래로만 변형이 일어나면 2차원 변형
3차원 변형
- x축, y축, z축
- 앞, 뒤로 이동 추가.
- 원근감이 추가됨. 보는 사람 쪽으로 다가올수록 값이 더 커짐
- transform 속성 뒤에 원하는 함수를 추가해주면 됨.
transform: translateX(50px); /* x축(가로 방향)으로 50px 이동 */
transform: translateY(50px); /* y축(세로 방향)으로 50px 이동 */
transform: translate(10px, 20px); /* x축(가로 방향)으로 10px, y축(세로 방향)으로 20px 이동 */
transform: scaleX(2); /* x축(가로 방향)으로 2배 확대 */
transform: scaleY(2); /* y축(세로 방향)으로 2배 확대 */
transform: scale(2); /* x축(가로 방향)으로 2배, y축(세로 방향)으로 2배 확대 */
transform: rotate(40deg); /* 2차원 회전 - 시계 방향(오른쪽)으로 40도 회전 */
transform: rotate(-40deg); /* 2차원 회전 - 시계 반대 방향(왼쪽)으로 40도 회전 */
transform: rotateX(40deg); /* 3차원 회전 - x축을 기준으로 40도 회전 */
transform: rotateY(40deg); /* 3차원 회전 - y축을 기준으로 40도 회전 */
transform: rotateZ(40deg); /* 3차원 회전 - z축을 기준으로 40도 회전 */
transform: rotate3d(2.5,1.2, -1.5, 40deg); /* 3차원 회전 - x,y,z축을 기준으로 40도 회전 */
transform: skewX(30deg); /* x축을 기준으로 40도 비틀기 */
transform: skewY(30deg); /* y축을 기준으로 40도 비틀기 */
transform: skew(15deg, 25deg); /* x축을 기준으로 15도, y축을 기준으로 25도 비틀기 */- translate: 위치 이동
- scale: 크기 변형
- rotate: 회전(perspective 속성을 부모 요소에 추가해줘야 원근감이 추가됨)
- skew: 비틀기(포토샵을 사용하지 않고도 제목 등을 꾸밀 수 있음)
트랜지션(transition)
CSS의 속성이 바뀔 때 시간에 따라 서서히 바뀌도록 하여 애니메이션 같은 효과를 만들어주는 것
.box {
width:100px;
height:100px;
transition-property: width, height;
transition-duration: 1s, 2s;
/* transition-property: all; */
/* transition-duration: 2s; */
transition-delay: 1s;
transition-timing-function: linear;
}
.box:hover {
width: 200px;
height: 120px;
}- transition-property: 어떤 속성에 트랜지션 효과를 만들 건지 지정하는 것
- transition-duration: 트랜지션 효과를 몇 초 동안 실행할 것인지 지정하는 것. 각 속성마다 적용할 수도 있고 하나만 지정할 경우 모든 속성이 같은 실행 시간을 가지게 됨.
- transition-delay: 일정 시간 동안 기다렸다가 실행되게 해 줌.
- transition-timing-function
- linear: 시작 부분과 끝나는 부분의 속도가 일정
- ease-in: 천천히 시작
- ease, ease-in, ease-out, ease-in-out, linear
- transition: 위에 4개 속성을 묶어서 표현 가능
- 적용할 속성(all일 경우 생략 가능)
- 실행시간
- 딜레이 시간(생략 가능)
- timing function 값
-
transition: 2s ease-in;
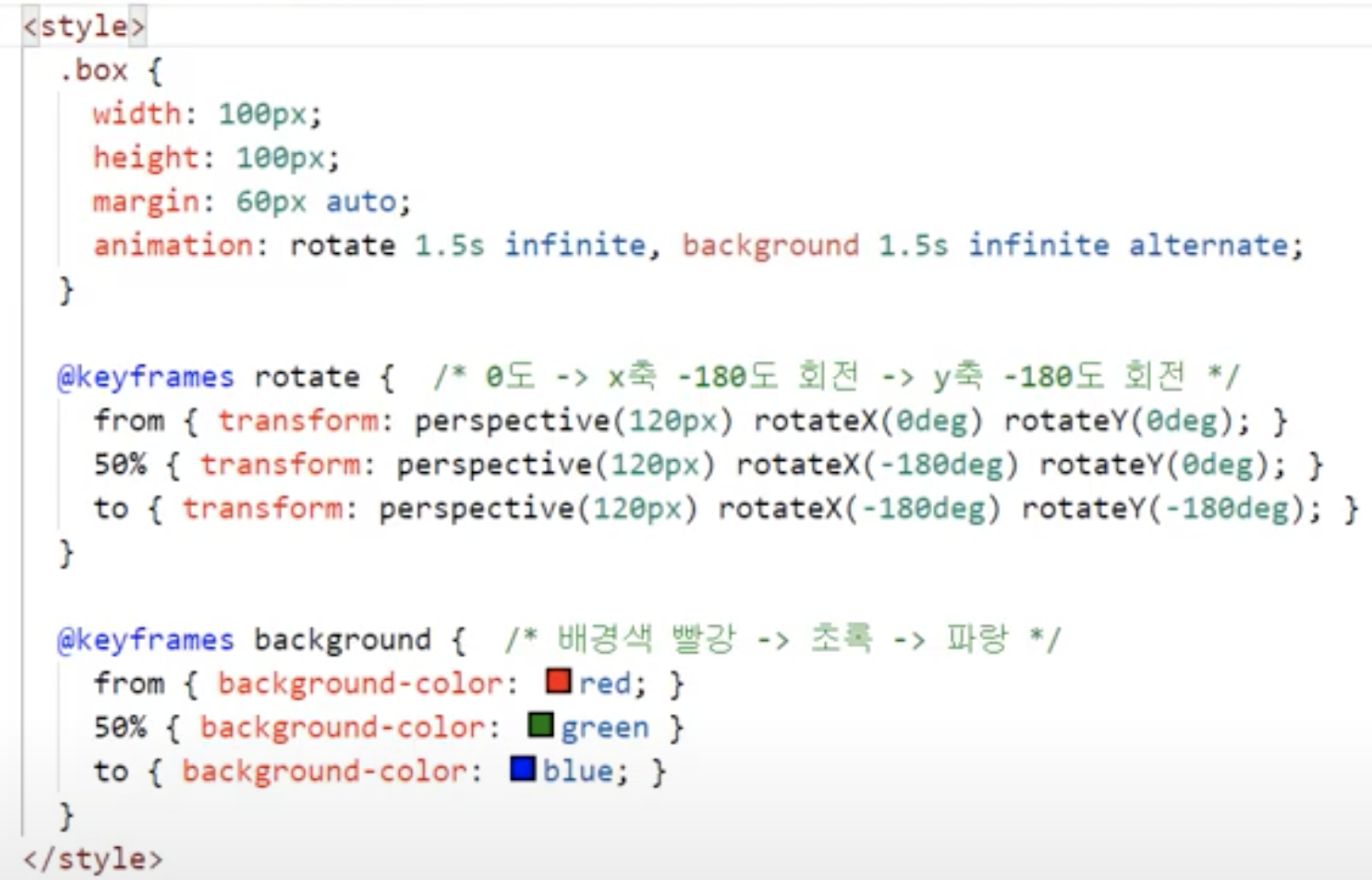
CSS 애니메이션
특정 지점(키프레임)에서 스타일을 변경하면서 애니메이션을 만드는 것
#box1 {
animation-name: shape;
animation-duration: 3s;
}
#box2 {
animation-name: ratate;
animation-duration: 3s;
}
@keyframes shape {
from {
border: 1px solid transparent;
}
to {
border: 1px solid #000;
border-radius: 50%;
}
}
@keyframes rotate {
from {
border: rotate(0deg);
}
to {
border: rotate(45deg);
}
}- animation-name: 애니메이션 지정
- animation-duration: 애니메이션 실행 시간
- animation-iteration-count: 애니메이션을 몇 번 반복할 것인지(infinite로 지정하면 무한 반복)
- animation: 위 3가지 속성을 묶어서 표시 가능

- 처음과 끝은 from, to로 지정, 중간 지점은 퍼센트로 지정 가능
Reference
반응형
'Study' 카테고리의 다른 글
| [동영상 강의] Do it! HTML + CSS + 자바스크립트 웹 표준의 정석 - Javascript (0) | 2022.03.10 |
|---|---|
| [동영상 강의] Do it! HTML + CSS + 자바스크립트 웹 표준의 정석 - 반응형 웹과 미디어 쿼리 (1) | 2022.02.10 |
| [동영상 강의] Do it! HTML + CSS + 자바스크립트 웹 표준의 정석 - CSS 고급 선택자 (0) | 2022.02.10 |
| [동영상 강의] Do it! HTML + CSS + 자바스크립트 웹 표준의 정석 - 이미지와 그라데이션 효과로 배경 꾸미기 (0) | 2022.02.10 |
| [동영상 강의] Do it! HTML+CSS+자바스크립트 웹 표준의 정석 - 레이아웃을 구성하는 CSS 박스 모델 (0) | 2022.02.09 |

