반응형
뷰포트
뷰포트 지정하기
<meta name="viewport" content="width=device-width", initial-scale=1.0">
미디어 쿼리
미디어 쿼리: 접속하는 장치에 따라 특정한 CSS 스타일을 사용하는 방법
미디어 쿼리에서 많이 사용되는 조건
- 웹 문서(브라우저)의 가로 너비와 세로 높이(뷰포트) 기준
- width, height, min-width, min-height, max-width, max-height
-
/* 화면 너비가 1440px 이상인 경우에만 스타일을 적용하려면 */ @media screen and (min-width: 1440px) { ... }
- 화면 회전 여부
- orientation: portrait, orientation: landscape
💡
- https://yesviz.com/devices.php 사이트에 들어가면 원하는 기기에 대한 미디어 쿼리 구문을 확인할 수 있음
- 크롬 개발자 도구의 디바이스 툴바가 실행된 상태에서 'more options' - 'Show media quries' 기능을 이용하면 적용된 스타일을 확인할 수 있음
그리드 레이아웃
그리드 레이아웃이란
- 반응형 웹 디자인에서 웹 문서 요소를 배치하는 기준
- 웹 사이트 화면을 여러 개의 컬럼으로 나눈 후 웹 요소를 배치
- 화면을 규칙적으로 배열하므로 레이아웃을 일관성 있게 유지할 수 있음
그리드 레이아웃의 특징
- 시각적으로 안정된 디자인
- 업데이트가 편한 웹 디자인 구성
- 요소를 자유롭게 배치
1) 플렉스 박스 레이아웃(플렉서블 박스 레이아웃)
- 수평 방향이나 수직 방향 중 하나를 주축으로 정하고 박스를 배치

2) CSS 그리드 레이아웃
- 최근에 등장한 CSS 표준
- 수평 방향이나 수직 방향 어디로든 배치 가능
- 마치 레고 블록을 끼워 맞추듯 요소를 배치할 수 있음

플렉스 박스 레이아웃
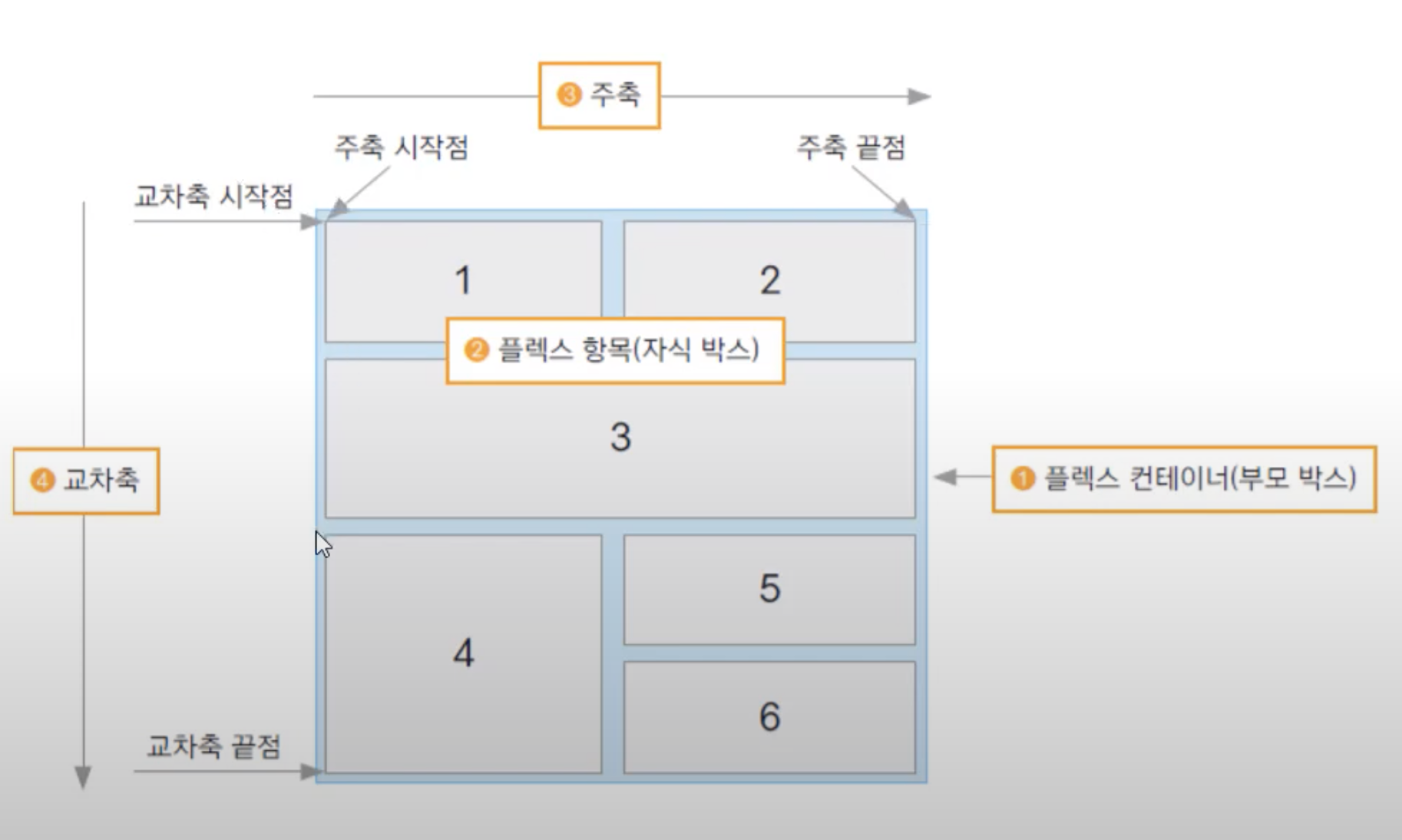
- 플렉스 박스 레아웃을 만들려면, 플렉스 컨테이너로 감싸주고 플렉스 항목을 배치하는 데 주축의 시작점에서 주축의 끝점으로 배치를 하고 주축의 끝점에 도달하면 교차축의 시작점에서 교차축의 끝점으로 배치하는 방식
- 플렉스 컨테이너(부모 박스): 플렉스 박스 레이아웃을 적용할 대상을 묶는 요소
- 플렉스 항목(자식 박스) 플렉스 박스 레이아웃을 적용할 대상
- 주축(main axios): 플렉스 컨테이너 안에서 플렉스 항목을 배치하는 기본 방향. 기본적으로 왼쪽에서 오른쪽 수평 방향으로 배치.
- 교차축(cross axis): 주축과 교차하는 방향을 말하며 기본적으로 위에서 아래로 배치.

- 플렉스 컨테이너 지정하기: ex) display:flex;
- 플렉스 주축 지정하기: ex) flex-direction: row;
- 컨테이너 범위를 넘어가면 줄바꿈(기본 값은 줄 바꿈 안됨): ex) flex-wrap: wrap;
- 플렉스 박스의 배치 방법 결정:
- justify-content: flex-start; => 주축의 시작점을 기준으로 배치
- justify-content: flex-end; => 주축의 끝점을 기준으로 배치
- justify-content: center; => 가운데 배치
- justify-content: space-between; => 시작점과 끝점에 바짝 붙이고 각 요소 사이에 여백을 넣어줌
- justify-content: space-around; => 시작점과 끝점 사이에도 여백을 주고 각 요소 사이에 간격을 같게 해 줌
- 교차축의 정렬 방법 지정: ex) align-items: flex-start
- align-items: baseline; 글자의 기준에 맞춰줌
- align-items: stretch; 가득 차게 늘려줌
- 여러 줄 일 경우 교차축의 정렬 방법 지정: ex) align-content: center;
💡 플랙스 박스를 연습해볼 수 있는 사이트
- http://flexboxfroggy.com/#ko
- http://www.flexboxdefense.com/
CSS 그리드 레이아웃
- 플렉스 박스 레이아웃은 주축/교차축 개념이 있지만 CSS 그리드 레이아웃은 양쪽 방향 모두 사용(플랙스 그리드 레이아웃은 1차원, CSS 그리드 레이아웃은 2차원이라고도 함)
- 줄(row)과 칼럼(column)으로 화면을 구성하고, 줄 사이의 여백(gap), 칼럼 사이의 여백을 조절.

- CSS 그리드 레이아웃을 적용하려면 플렉스 레이아웃과 동일하게 컨테이너를 지정해서 CSS 그리드 레이아웃을 적용하겠다고 알려줘야 함.
- ex)
#wrapper{ display: grid; }
- ex)
- 칼럼과 줄의 갯수를 지정할 수 있음:
- grid-template-columns: 200px 200px 200px => 200px 컬럼 3개 생성
- grid-template-columns: 1fr 1fr 1fr => 1:1:1 컬럼 3개 생성 (= grid-template-columns: repeat(3, 1fr))
- grid-template-rows: 200px 100px; => 첫째줄은 200px, 둘쨋줄은 100px
- grid-template-rows: 2fr 1fr; => 2:1 로우 생성
- grid-template-rows: minmax(100px, auto) => 최솟값은 100px, 초과될 경우 알아서 늘려줌
- grid-template-columns: repeat(auto-fit, 200px) => 화면에 맞게 칼럼 개수를 자동으로 늘리고 줄여줌
- grid-template-columns: repeat(auto-fill, 200px) => 화면에 맞게 컬럼 갯수를 자동으로 늘리고 줄여줌
- grid-template-columns: repeat(auto-fit, minmax(1200px, 1fr)) => 화면에 맞게 컬럼 갯수를 자동으로 늘리고 화면을 가득 채움
- grid-template-columns: repeat(auto-fill, minmax(200px, 1fr)) => 화면에 맞게 컬럼 갯수를 자동으로 늘리고 200px 유지
- CSS 그리드 레이아웃은 아래 그림처럼 플렉스 레이아웃보다 자유롭게 배치가 가능.

- 칼럼과 로우가 모두 3개씩 필요
-
#wrapper { display: grid; grid-template-colums: repeat(3, 1fr) grid-template-rows: repeat(3, 100px) }
방법 1 : 그리드 라인을 사용해 배치하기
- CSS 그리드 레이아웃에는 눈에 보이지 않는 그리드 라인이 포함되어 있음.
- 그리드 라인을 사용해 그리드 항목을 배치할 수 있음.
- 한 칸만 차지할 때는 start 값만 지정해주면 됨.
-
.box1 { grid-columns: 1/4; } .box2 { grid-row: 2/4; } .box3 { grid-columns: 2/4; grid-row-start:2; } .box4 { grid-column-start:3; grid-row-start:3; }
방법 2: 템플릿 영역을 만들어 배치하기

- 레고 블록을 끼워 넣듯이 한 칸씩 끼워 넣는 방식
- grid-area 속성을 사용해 템플릿 영역을 만든 후, grid-template-areas 속성을 통해 배치
-
.box1 { grid-area: box1 } .box2 { grid-area: box2 } .box3 { grid-area: box3 } .box4 { grid-area: box4 } ... #wrapper { grid-template-columns: repeat(3, 1fr) grid-template-rows: repeat(3, 100px) grid-template-areas: "box1 box1 box1" "box2 box3 box3" "box2 . box4"; }
💡 플렉스 박스 레이아웃과 CSS 그리드 레이아웃은 함께 사용 가능
Reference
반응형
'Study' 카테고리의 다른 글
| [NGINX HTTP SERVER] 1장 엔진엑스 설치 (0) | 2022.11.03 |
|---|---|
| [동영상 강의] Do it! HTML + CSS + 자바스크립트 웹 표준의 정석 - Javascript (0) | 2022.03.10 |
| [동영상 강의] Do it! HTML + CSS + 자바스크립트 웹 표준의 정석 - 트랜지션과 애니메이션 (0) | 2022.02.10 |
| [동영상 강의] Do it! HTML + CSS + 자바스크립트 웹 표준의 정석 - CSS 고급 선택자 (0) | 2022.02.10 |
| [동영상 강의] Do it! HTML + CSS + 자바스크립트 웹 표준의 정석 - 이미지와 그라데이션 효과로 배경 꾸미기 (0) | 2022.02.10 |


