반응형
연결 선택자
하위 선택자: container 안에 있는 모든 p 태그
#container p
자식 선택자: container의 자식 요소인 p태그에만 적용
#container > p#container > div > p
형제 선택자: h1 다음에 오는 형제 요소들 중 모든 p태그에 적용
h1 ~ p
인접 형제 선택자: 바로 다음에 있는 형제 p태그에만 적용
h1 + p
속성 선택자
href 속성이 있는 a태그에만 적용
li a[href]href 값이 #인 a태그에만 적용
li a[href="#"] {
cursor:default;
}

가상 클래스와 가상 요소
가상 클래스
- 링크에 사용 가능한 가상 클래스
- :link
- :visited - 방문했던 링크
- :hover - 마우스를 올렸을 경우
- :active - 마우스로 클릭하는 순간
- 순서를 꼭 지켜서 사용해야 적용됨
가상 요소
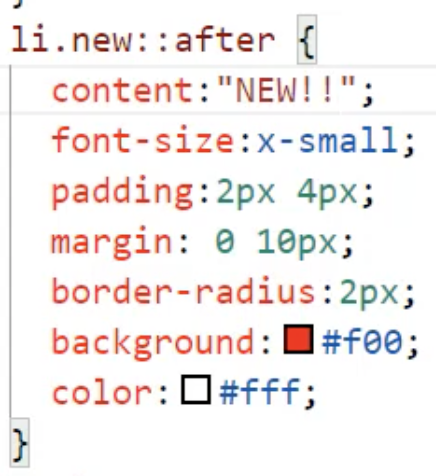
- ::after
 |
 |
반응형


