반응형
블록 레벨 요소와 인라인 레벨 요소
블록 레벨 요소
- 한 줄을 다 차지
- p 태그
인라인 레벨 요소
- 필요한 영역만큼만 차지
- span 태그
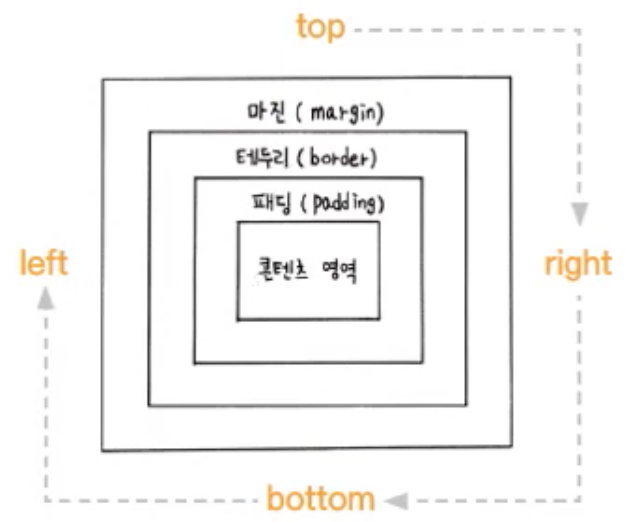
박스 모델
- 실제 콘텐츠 영역, 패딩, 박스의 테두리, 마진의 요소로 구성됨.
- 개발자 도구의 computed 탭에서 확인 가능
- 박스 모델의 4개의 방향 값을 한 번에 지정할 때는 방향 순서를 지켜야 함(top -> right -> bottom -> left)

콘텐츠 영역
- 실제 내용이 들어가는 영역
- 크기는 width와 height로 지정
- box-sizing 속성
- 박스 모델의 전체 너비 값은 콘텐츠 영역만이 아니라 패딩, 테두리 너비에 의해 영향을 받게 됨
- 그래서 나온 속성
- border-box: 테두리와 패딩을 포함해서 너비를 정해줌
- 계산이 더 편리해짐
테두리 스타일 지정하기
- border-style: 스타일 지정. 지정해주지 않으면 테두리가 노출되지 않음
- none, hidden, solid, dotted, dashed, double 등
- border-width: 두께 지정
- thin, medium, thick or px 값 지정 가능
- border-color: 색상 지정
- border: 위 3개 속성을 한 번에 지정. 가장 많이 사용하는 방법
- border-radius: 꼭짓점 부분을 둥글게 처리해줌. px 또는 %로 지정가능. 50%로 하면 도형을 둥글게도 가능
여백을 조절하는 속성
margin 속성
- margin:
- 마진 중첩 현상
- 요소를 세로로 배치할 경우, 마진과 마진이 만날 때 마진 값이 큰 쪽으로 겹쳐져 나타난다.
- 요소를 가로로 배치할 경우에는 상관없음.
padding 속성
- padding:
float 속성
- float:
- left, right
- 왼쪽이나 오른쪽에 떠있게 해 줌.
- 사이드 바에 많이 사용됨.
clear 속성
- clear:
- 다른 문서에 영향을 주기 때문에 필요하지 않은 순간에 해제를 해줘야 함
- left, right, both
웹 요소의 위치 지정하기
position: 웹 요소가 웹문서 안에서 어디에 놓이는지 위치를 지정해주는 속성
- static: 소스 작성 순서대로 배치
- relative: static와 같은데 위치 값 사용 가능(left, top)
- left: 100px => 왼쪽에서 100px 떨어지게
- top: 50px => 위쪽에서 50px 떨어지게
- fixed: 위치가 고정됨. 항상 노출되는 배너 등에 사용
- absolute: 소스 위치와 상관없이 위치 값 지정. 상위 요소 중 position이 relative인 요소의 위치 기준.
Reference
반응형

