모바일 웹에서 카카오톡 공유하기 기능 구현하기

메시지 API는 사용자가 카카오톡 친구에게 카카오톡 메시지를 보내는 기능을 제공합니다. 메시지를 보내는 방법은 크게 두 가지로, 카카오링크 API를 사용하는 방법과 카카오톡 메시지 API를 사용하는 방법이 있습니다.
카카오링크 API는 서비스에서 제공하는 정보를 사용자가 원할 때 카카오톡 친구와 손쉽게 공유할 수 있도록 구성됐습니다. 한편 카카오톡 메시지 API는 사용자가 특정 상황에 서비스 클라이언트나 서버를 통해 카카오톡 친구에게 메시지를 보낼 수 있도록 하는 기능을 제공합니다.
저는 서버를 통해 메시지를 보내는건 아니기 때문에 손쉽게 메시지 공유가 가능한 카카오링크 API를 통해 구현하였습니다.
카카오링크 API에서 제공하는 기능에는 Kakao.Link.createDefaultButton를 이용한 방법과 Kakao.Link.sendDefault를 이용한 방법이 있습니다. 처음에는 sendDefault 함수를 이용하여 구현을 하였지만 Safari에서만 원하지 않는 방식으로 동작이 되는 경우가 있어 createDefaultButton로 다시 구현을 하게되었습니다. 별다른 이유가 없다면 createDefaultButton함수를 사용하는 것을 추천합니다.
구현법은 아주 간단합니다.
1. 카카오톡 공유하기 기능을 넣을 엘리먼트에 id를 추가해 줍니다.
<a id="kakao_share">
카카오톡
</a>
2. kakao.min.js SDK를 import한 후, Kakao.init을 실행해 줍니다.
// SDK import
import Kakao from '@/common/plugins/kakao.min'
// SDK init
if (!Kakao.isInitialized()) {
Kakao.init('미리 발생받은 앱키 입력')
}
3. createDefaultButton 함수를 실행시켜 줍니다.
이때, container 안에 1번에서 정의했던 id 셀럭터를 추가해주면 됩니다.
// createDefaultButton 함수 호출
Kakao.Link.createDefaultButton({
container: '#kakao_share',
objectType: 'commerce',
content: {
title: param.title,
imageUrl,
imageWidth,
imageHeight,
link: {
mobileWebUrl: param.shareUrl,
webUrl: param.shareUrl
}
},
commerce: {
regularPrice: param.regularPrice,
discountPrice: param.discountPrice,
discountRate: param.discountRate
},
buttons: [
{
title: '구매하기',
link: {
mobileWebUrl: param.shareUrl,
webUrl: param.shareUrl
}
}
]
})
4. kakao_share id를 추가했던 엘리먼트를 클릭하면 카카오톡 공유하기가 실행됩니다.
상세한 내용은 카카오 개발자 사이트의 공식 문서를 참고 부탁드립니다.
+ 개발하면서 만났던 Safari 이슈
1. '카카오톡'에서 이 페이지를 열겠습니까? 컨펌창에서 "취소"선택
2. 카카오톡 재클릭
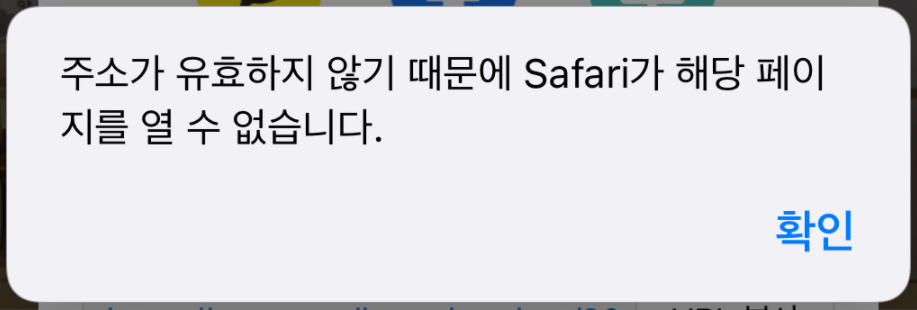
3. "주소가 유효하지 않기 때문에 safari가 해당 페이지를 열 수 없습니다" 메시지 출력

해결방법 : sendDefault 대신 createDefaultButton 함수 사용
참고문서
'JavaScript' 카테고리의 다른 글
| [Vue.js] <input type="file"> 요소에 동일 파일 연속 선택 시, change 이벤트가 발생되지 않는 문제 해결 방법 (0) | 2021.09.07 |
|---|---|
| [javascript] 함수 표현식과 함수 선언식 (0) | 2021.03.30 |
| [공유하기] 모바일 웹 URL 복사 기능 구현하기 (0) | 2021.03.03 |
| [공유하기] 페이스북에 링크 공유하기 (0) | 2021.03.02 |
| [공유하기] 모바일 웹에서 SMS 문자 보내기 기능 구현 (3) | 2021.03.02 |


