안녕하세요.
오늘은 highcharts.js를 사용하면서 만난 오류 해결 과정에서 찾은 자료들을 정리해보려고 합니다.
저는 public/js/ 디렉터리 하위에 highcharts.js 파일을 두고 사용 중입니다.
그런데 개발자 도구 콘솔 로그에 계속 아래와 같은 오류가 찍히는 문제가 있었습니다.
DevTools failed to load source map: Could not load content for http://xxx.xxxx.com:xxxx/public/js/highcharts.js.map: HTTP error: status code 404, net::ERR_HTTP_RESPONSE_CODE_FAILURE
highcharts.js.map 파일이 없어서 404 에러가 발생하고 있었습니다.
.map 파일은 .min.js 파일과 같이 압축된 js나 css 파일을 디버깅 하기 위한 파일이라고 합니다.
highcharts.js 파일을 열어보시면 코드가 압축되어 있어 디버깅이 어렵습니다.
이를 위해 highcharts.js 파일 하단에 보시면 아래와 같이 highcharts.js.map 파일을 불러오는 코드가 포함되어 있습니다.
//# sourceMappingURL=highcharts.js.map
그래서 highcharts.js 파일만 include 하여도, highcharts.js.map 파일까지 호출을 하게 되고, 이 과정에서 highcharts.js.map 파일은 public/js/ 디렉터리 하위에 존재하지 않기 때문에 오류가 발생하는 것입니다.
따라서 문제를 해결하기 위해서는
1. highcharts.js.map와 highcharts.src.js 파일을 다운로드하여서 함께 추가하거나(.map 파일에서 .src.js 파일을 참조하는 듯함)
2. 위의//# sourceMappingURL=highcharts.js.map 코드를 삭제 또는 주석 처리 // //# sourceMappingURL=highcharts.js.map 해주면 됩니다.
참고)
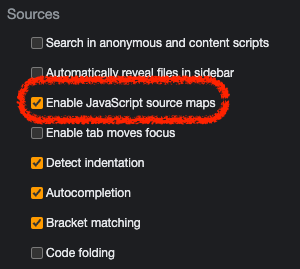
소스코드 수정 없이, 개발 도구에서만 오류가 안 뜨게 하려면 크롬 개발자 도구 '설정 - Sources - Enable JavaScript source maps' 체크를 해제해주면 오류가 발생하지 않습니다.

Reference
- https://www.highcharts.com/forum/viewtopic.php?t=41642
'JavaScript' 카테고리의 다른 글
| [Jenkins] Node.js의 가비지 컬렉션(GC) 메모리 부족 오류 해결하기 (0) | 2024.11.16 |
|---|---|
| [JavaScript] 정규 표현식(Regular expressions) (0) | 2024.06.25 |
| [Vue.js] <input type="file"> 요소에 동일 파일 연속 선택 시, change 이벤트가 발생되지 않는 문제 해결 방법 (0) | 2021.09.07 |
| [javascript] 함수 표현식과 함수 선언식 (0) | 2021.03.30 |
| [공유하기] 모바일 웹 URL 복사 기능 구현하기 (0) | 2021.03.03 |
